client:
service:
Visual and UX Design
industry:
Technology/Enterprise
The Ask

Create new types of Ad Formats for Google’s ad serving platform, and support these formats by creating realistic and interesting advertisements that showcase functionality to advertisers.
I've broken the work for this project into three phases. All three parts link together, building from one to the next:
• Phase 1 - Concept and creation of ad formats.
• Phase 2 - Creating brand assets for use in showcasing the formats we created.
• Phase 3 - Product phase, building a platform to house assets for users to create their own ads.
“Make it simple. Make it memorable. Make it inviting to look at”
– Leo Burnett
One of the formats that I worked on was called Flipbook.
Flipbook is a hi-fidelity ad format that uses video footage frames as a scrollable feature to entice user interaction.
The Work
Format Concept Phase: Flipbook
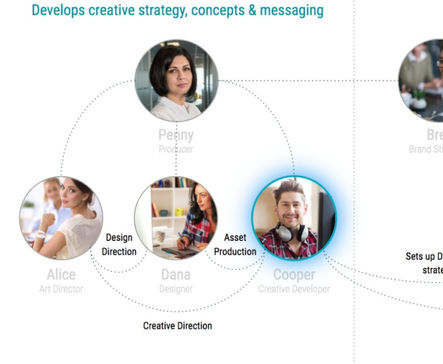
Working with the entire team, we mapped out our key user base.
Although the workflow does pass through many different hands, 3 key users interact the most in the ad creation process. The Creative Developer on the advertising side, and the Creative Specialist and Program Manager on the Media side.
For this reason, we needed to make sure that the ad creation process for each format was flexible enough for any user type... even beyond the 3 core users types.
Key Users
Mocks & Workflow




Working with Eng and PM, I built detailed mocks with user workflow directions outlining the functionality of our Flipbook ad format.
The Format builder lives inside the DV360 Ad Canvas creator. The tools need to be very simple since the product is build to be used for multiple user roles, not just creatives.
Tools: Sketch



Product Testing
Once we had the format construction in a good place, we began to refine functionality options. Two options for the user engagement prompt were designed, which we then A/B tested to see which was a more effective user prompt.
The final product is a simple and easy-to-use ad creator. Users can build and upload digital ads in a matter of minutes.
And since the ads are created within the ad serving product itself, placement of the ads is simple and saves users time by not having to upload or find their ads which were created elsewhere.
Final Product


Ad Creation Phase: Project Brandy
Being part of the Ads Format team, we set out to create a collection of fictitious brands that would support research, commercialization, and discovery of the formats in our product suite.
The budget for this leg of the project was... low, $30,000 to produce a photoshoot and video spots for each of the brands. This was a challenge, to say the least.
CREATING REALISTIC ADS:
ON A SHOESTRING BUDGET
Branding
The First set of brands that we created were for the automotive, big box, and beauty care industries. Research we ran told us these were representational of the larger advertising sectors running ads on our platform.
After deciding on the verticals, we came up with the brands and their stories. I created identities for them, we ran an internal poll, with over 300 responses, to see which logos resonated the best with fellow Googlers. These were the winners.






Along with the brand identities, I came up with brand guidelines that could be used by other internal teams as well as outside vendors, to help facilitate the understanding and process behind each format. This would help promote the full experience behind understanding our product and getting the most out of it.
I created highly detailed props like this line of lotions and creams for our personal care brand. I also created packaging and uniforms for the big-box retailer and car emblems which we fixed to our prop car during filming to give the most authentic look and feel to the brands.

Prop Design

Photoshoot and Retouching
We took a lot of photos on this shoot. The main reason was that we were still experimenting with how different types of media worked best with each format.
Sifting through the thousands of images, I selected the best of the bunch, around 30 per brand, and began the process of retouching and stylizing each of the images.



Video

Like with the photoshoot, the video we shot also needed to consider the functionality of each ad format that we would create from the footage.
In this way, placement, movement, scene cuts, etc. all needed to be purposely considered for each brand, which again was a huge challenge since several of the formats we were shooting for were new, and best practices were still not fully worked out.

Ad Creation
Once we completed all the concept development, branding, and asset creation, and photo and video shoots, we got down to the business of putting together the ads needed to showcase our formats.
I uploaded all the components needed into Google Web Designer and DV3609 Ad Canvas, the 2 tools I used to put the ads together. Timing and placement are key to the creation of the ads, and both tools are specifically designed to easily help users in this process.
Tools: Google Web Designer, DV360 Ad Canvas


Lightbox ads are cross-environment expandable ads that give a large screen canvas for high-quality photos on the Google Display Network.
All the assets are uploaded directly into Ad Canvas, where the format is assembled with copy and images.
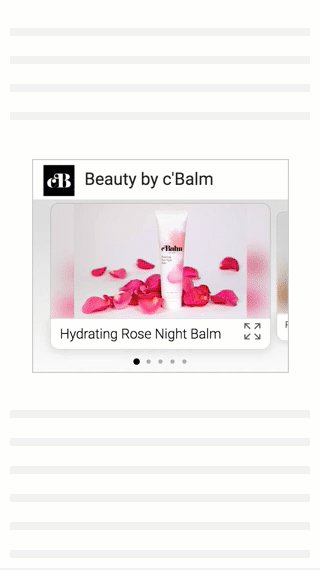
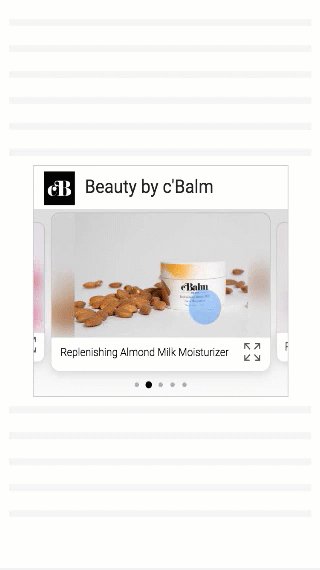
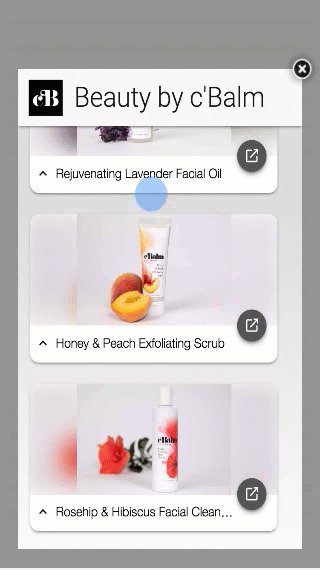
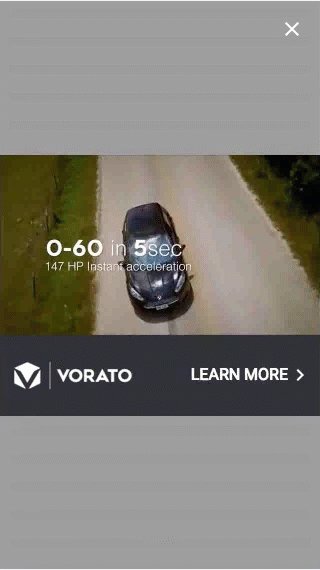
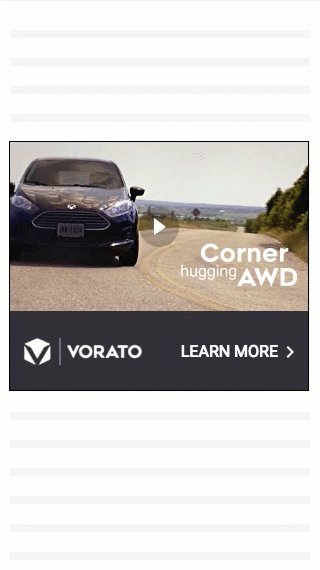
Below are just a few samples of the different ad formats that I helped to create. The examples use both still images and video to help show the wide range of functionality the product has, and how extensive the project needed to be to fulfill those needs.
Finish Product




Flipbook is an out-stream video format that plays only when the ad is visible and the user is scrolling, not when the user is reading content.
It piques the user’s interest by pairing the video play with how the user scrolls, teasing a sight and motion experience in both forward and backward directions.
Parallax is a built-in component in Google Web Designer. A creator can upload all their assets into GWD, then arrange and time the movement to work effectively in their ad. Once the ad is put together in GWD, it is directly uploaded into the DV360 Ad Canvas, where the ad format is assembled.
Reach & Goals
Beyond creating examples of ad formats for our platform, another goal of the project was to have other ad serving products within Google be able to use our assets as well.

Product Phase: Asset Library
Background
Today, most creative and production agencies use hierarchical folder-based systems on local servers to manage the assets they use for ad creation.
This system has two inherent problems we aimed to solve for:
• Hard to manage and search at scale.
• Separate tools for asset storage and ad creation make collaboration difficult.
• Fully integrated into our platform to promote collaboration for all user types.

OPPORTUNITY:
A BETTER ASSET LIBRARY
Create a platform where assets are easily accessible to every person involved in the creative process that is easy to use and scalable for future needs.
Personas



• Organize assets intuitively so it is easy to manage, search, and reuse at scale.
Name: Cooper
Role: Creative Developer
Works in the creative agency, production agency, or direct advertiser
Name: Claire
Role: Creative Specialist
Works in the creative agency, media agency, or direct advertiser
Name: Pete
Role: Campaign Manager
Works in a media agency or direct advertiser
Goals:
-
Build creatives to design specs, test, and debug
-
Implement animation, interactions, and visual effects
Key Tasks:
-
Previews and test the creatives
-
Creates the assets and prototypes for final ads
-
Builds ads and animation based on design specs
-
Informs dynamic strategy
Goals:
-
Develop creative strategies for a campaign
-
Build creatives to design specs, test, and debug
Key Tasks:
-
Previews and test the creatives
-
Builds dynamic creatives
-
Receives assets from Creative Agencies and builds campaigns in Studio
-
Runs reports, monitor performance and makes recommendations
-
Drives dynamic strategy
Goals:
-
Execute programmatic campaigns
-
Optimize live campaigns (i.e., creatives)
-
Test and preview creatives
-
Define the target audience for campaigns
Key Tasks:
-
Marketing Brief, Master media doc
-
Media strategy & tactics
-
Final builds
Key Research Insights
Users use local systems to manage their assets.
Current tools include shared company servers and Google Drive.
Assets are organized very hierarchically using folders.
With folders, they can see everything in one place and subgroup their assets.
People don’t like to manage assets manually.
Naming conventions are used as a way to organize and search for creatives, and asset.
Solutions
Organize assets intuitively so it is easy to manage, search, and reuse at scale.
Feature parity with Other Google products and leverage machine learning to improve the user experience.
Fully integrated into our platform to promote collaboration for all user types.
Integration with Google Web Designer, Format Gallery, Ad Canvas, etc.
Better tools/features to help speed up users’ work.
Transcoding and other manipulation of assets, and in the future, easy reference of dynamic paths, minor in-line editing, and cropping, assistance to build feeds, etc.

Challenge
One of the biggest challenges I faced while designing for this project was the use of the Material design system. Material works great for Google's consumer products but is not as effective when it comes to their enterprise products. The main reason for this is the extremely clean aesthetic of Material, but with so much more information and the complex nature of it, Material can tend to be constricting.
Wireframes






Sketches, then a round (or 2) of Lo-Fi wireframes in order to show the appropriate stakeholder and get sign-off on proof of concept.
Tools: Google Slides
Features
One of the key features we decided to implement was Smart Labeling.
Smart Labels significantly increases user productivity by enabling the automation of organiztion of assets, as well as smart search for assets retrieval.




Hi-Fi Mockups




One of the use cases in the Asset Library is the creation of a curated collection.